上課內容紀錄
老師上課首先提到他所指導的研究團隊所開發的VR噴漆模擬效果,在Steam平台,已經有國外的Infectious Ape公司開發上架,而且更新之後的功能做的又更多,大家聽到這消息感到十分沮喪,不過葉老師說應該往正面的方向想,他的研究團隊學生很努力,能追上國外最新的技術能力,算是很值得肯定的!
該遊戲在Steam平台上的連結:Kingspray Graffiti VR
VR效果如下影片:
VR效果如下影片:
個人心得:
噴漆向來被視為街頭文化或是非主流文化,猶記得高中時代在一中街閒晃,常常可以看到巷子裡斑駁的牆壁上是一個個風格迥異的噴漆創作,那時覺得噴漆也是一種藝術創作,不過通常在街頭牆面等地方,隨意噴漆可能會被環保局處罰,在這種情況下,HTC Vive與VR噴漆應用,反倒提供了人們一個情境體驗噴漆與創作,我覺得這樣的應用很不錯,VR科技從這個虛擬角度切入很適合。
3D scanning
老師接著帶我們了解近年來,3D掃描重要技術演進

- 深度感測
利用3D深度感應器去照每一個跟自己的距離利用平板掃描3D世界。
Ex:voxxlr這個網站提供了戶外自然景觀與室內環境等大範圍的3D模型掃描效果,比Google街景還逼真許多,超級特別的。

- 光波掃描 - ToF camera
針對待測場景發射一參考光束,藉由計算回光的時間差或相位差,來換算被拍攝景物的距離,以產生深度資訊,此外再結合傳統的相機拍攝,以獲得2維影像資訊。
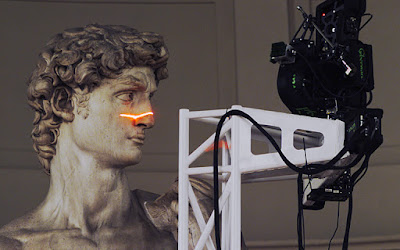
The Digital Michelangelo Project 數位米開朗基羅計畫
3D model of Michelangelo's 5-meter statue of David
3D模型轉換方塊模型
下載Vinbox程式 與bunny 模型檔案,在cmd視窗中,執行binvox程式,產生副檔名為.binvox 的文件,將此文件丟到viewvox程式中,可進行3D方塊模型預覽。
1.兔子bunny的3D模型檔案
1.兔子bunny的3D模型檔案
2.使用binvox程式,在cmd中,key指令產生Vinbox檔
3.完成讀入Vinbox
4.瀏覽Vinbox檔案,將可以看到方塊狀的bunny,類似麥塊遊戲中的物件
- 使用Processing程式讀取3D模型、觀看3D效果
程式碼如下:
PShape bunny;
float ry;
void setup(){
size(400,400,P3D);
bunny = loadShape("bunny.obj");
}
void draw(){
background(230,0,0);
lights();
translate(width/2, height/2+ 150, -200);
scale(100,100,100);
rotateZ(PI);
//rotateY(ry);
rotateX(radians(mouseY));
rotateY(radians(mouseX));
shape(bunny,0,0);
ry += 0.02;
}
學習心得:
今天的課程內容偏向電腦圖學與多媒體應用,我對這一塊不熟悉,老師提到的東西都蠻讓我感到驚奇的,在老師引導下,我自己會針對相關的項目再查詢關鍵字,常能發現原來某某大公司也在開發這些專案項目,而Processing實作某個互動應用,是一個能讓我體會原來寫程式也能很藝術的過程,也證明了跨一個領域,隔行如隔山,在多媒體互動應用這塊,我還有許多需要學習的。